(この記事は約2,900字です)
step
1ワードプレスにテーマを設定する ← いまココです
ワードプレスのテーマとは

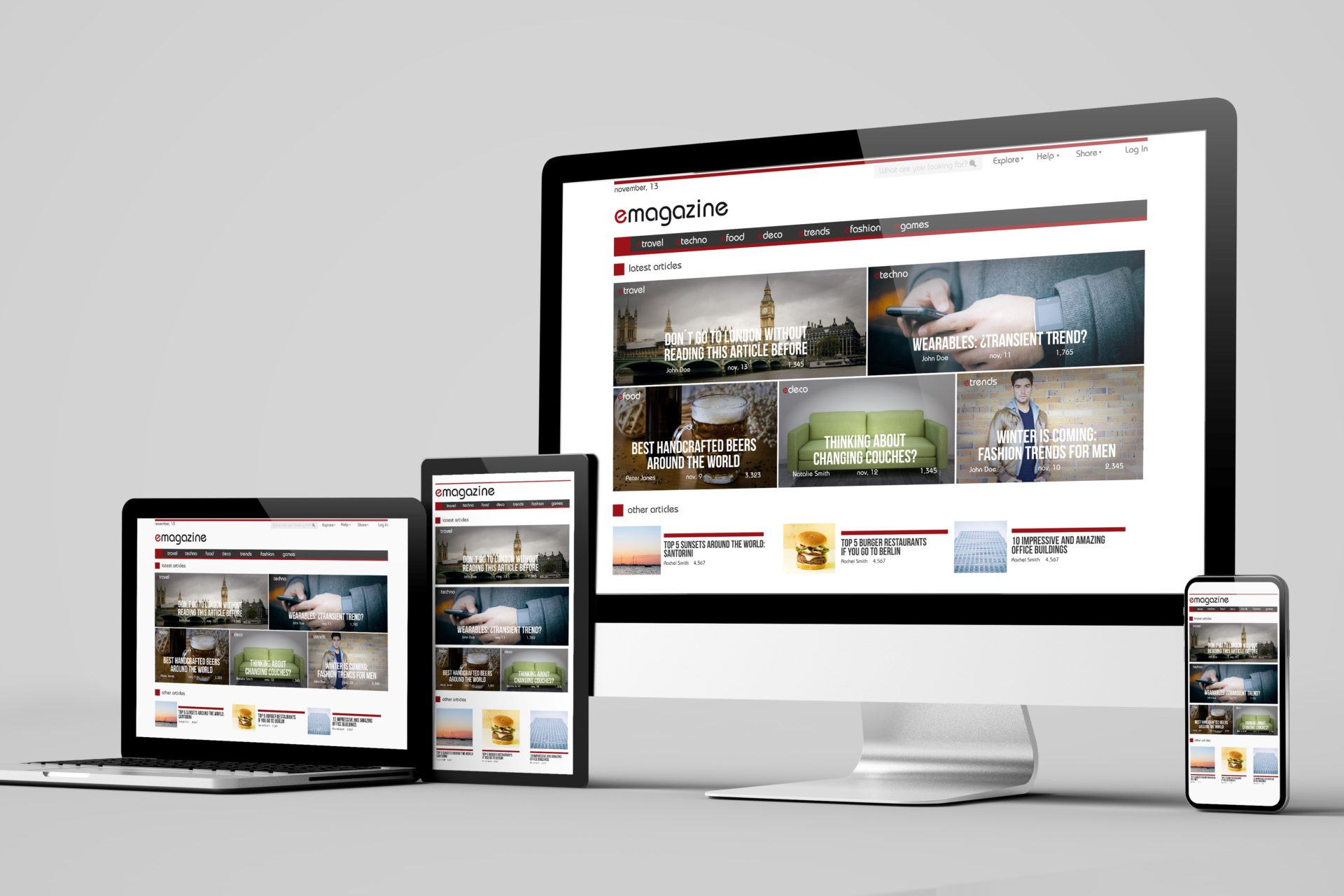
ワードプレスにログインして、メンテナンスモードを設定したら、まずやることはサイトのデザインをどうするかです。
ブログの認知度を上げ、記事を多くの人に読んでもらうためには、見栄えが大事です。
サイトの見栄えを良くするためのツールがテーマです。
テーマとはWebサイト全体のデザインのことで、テンプレートのようなものです。
ワードプレスには有料、無料を問わず、数多くのテーマがあります。
管理画面の機能を触る前に、どの「テーマ」でサイトを作るか考えることから始めましょう。
テーマを設定する理由
設定理由の主なものは次の通りです。
テーマを設定する理由
- ブログサイトの見栄えが良くなる
- コードを書かないでサイトのデザインできる
- 見た目や仕様の変更がしやすい
テーマを設定すれば、自分で一からサイトをデザインする必要はありません。
テーマの機能でデザインやレイアウトを簡単に変えていくことができます。
ブログの目的は、記事を投稿することです。
自分に合ったテーマを導入してサイトデザインを省力化し、記事の投稿に専念できるようにしましょう。
テーマ選びのポイント
テーマは数多くありますが、自分にあったテーマを選ぶには下記の点を考えると良いです。
テーマを選ぶポイント
- デザイン性
- 利用者の数
- スマホ対応
1.デザイン性
好きなデザインを選べば、モチベーションを維持できます。
例えば、Apple社の製品を好んで使うユーザーは、機能だけでなく、そのデザイン性も高く評価していますよね。
2.利用者の数
利用者の数が多ければ、それだけ操作方法について悩む人が増えます。
「悩み=課題」があるので、「解決」の需要があることになります。
その結果、解決サイトが増え、Google検索で解決しやすくなります。
3.スマホ対応
モバイルファーストの時代なので、スマホでの閲覧に対応してWebサイトを構築することは必要不可欠です。
お勧めのテーマ
ブログサイトでよく使われているテーマをご紹介します。
この3つの中のどれかを選んでブログを始めればサイト構築は順調に進みます。
お勧めのテーマ(有料2つと無料1つ)
- AFFINGER5(アフィンガー5)
- THE THOR(ザ・トール)
- COCOON(コクーン)
1.AFFINGER5(アフィンガー5)
現在、最も勢いのあるテーマの一つが「AFFINGER5(アフィンガー5)」です。
人気のあるブログサイトでも多く使われています。
カスタマイズ性が高いのも人気の一つです。
したがって、初心者でもAFFINGER5を設定すれば、安心して始めることができます。
当ブログも、AFFINGER5をテーマに設定しています。
2.THE THOR(ザ・トール)
デザイン性の高さが魅力なのが、「THE THOR(ザ・トール)」です。
デザイン着せ替え機能を使えば、手間なくカスタマイズすることができます。
操作方法を解決するサイトも非常に多くあります。
AFFINGER5に近い機能を持ちながら、デザイン性の高いブログを運営したい方に向いています。
当ブログも、AFFINGER5とTHE THORのどちらをテーマに採用するか悩みました。
3.COCOON(コクーン)
無料とは思えないほどの高機能で万能型のテーマが「COCOON(コクーン)」です。
テーマ名のCOCOONは、繭(まゆ)を意味します。
繭のように白いシンプルなテーマが特徴で、サイト訪問者は、繭に包まれるような安心感と居心地の良さを感じます。
検索エンジン最適化(SEO)やページ高速化対応にもしっかりと対応し、モバイルファーストインデックスにも最適化されています。
白やプラチナを基調とした落ち着いた雰囲気のブログを運営したい方に向いています。
ワードプレスにテーマを設定するには

有料であればテーマを販売するサイトで購入し、無料であればサイトからテーマをダウンロードします。
ここでは、当ブログでも使用されているAFFINGER5の導入方法について解説します。
なお、他のテーマに変更するには非常に手間がかかりますので、テーマ選びは慎重に行いましょう。
テーマの購入
(1)AFFINGER5は、株式会社オンスピードが制作し、正式名称は「WING(AFFINGER5)」となります。
(2)「infotop(インフォトップ)」の販売ページで販売されており、購入後14日以内にダウンロードする必要があります。
(3)販売価格は14,800円(税込)で、支払いはクレジットカード又は銀行振込となります。
テーマのダウンロード
(1)販売サイトで購入しましたら、データを指定の場所にダウンロードします。
(2)ダウンロードすると「wing_af5_dl.zip」というフォルダがありますので解凍します。
(3)解凍すると「wing_af5」というフォルダができます。フォルダの中には下記のテキストとファイルが保管されています。
- 必ずお読みください.txt
- WordPressテーマ
- クレジット削除プラグイン
- Gutenberg用プラグイン
- 特典
「WordPressテーマ」に保管されている「affinger5.zip」と「affinger5-child.zip」をテーマとしてワードプレスにアップロードすることになります。
他のファイルは、テーマをアップロードした後に個別にアップロードします。
テーマのアップロード
(1)「必ずお読みください.txt」を確認します。
(2)ワードプレスの管理画面の「外観」をクリックし、左上の「テーマ」の隣にある「新規追加」をクリックします。
(3)「テーマを追加」の画面になりますので、隣にある「テーマのアップロード」をクリックし、「affinger5.zip」をアップロードします。
(4)再び「テーマのアップロード」をクリックし、「affinger5-child.zip」をアップロードします。
(5)「affinger5.zip」と「affinger5-child.zip」のアップロードが終わったら、「affinger5-child.zip」(「child」がついている方です)を有効化します。

AFFINGER5

AFFINGER5 Child(こちらを有効化)
まとめ

- 初期のテーマでもブログは始められますが、サイト訪問者のために見やすいテーマを設定しましょう。
- ブログで人気のあるテーマは、①AFFINGER5、②THE THOR、③COCOON、の3つです。
- テーマの変更には時間がかかりますので、テーマ選びは慎重に行いましょう。