(この記事は約3,800字です)
step
6トップページの記事表示とプライバシーポリシー・問合せフォームの作り方について知る ← いまココです
トップページにある記事とは

トップページに見てもらいたい記事を載せることになりますが、ごちゃごちゃしていると直帰率が高くなります。
まず最初は「新着記事」と「お勧め記事」に絞ってみましょう。
参考までに当ブログのトップページについて解説します。
なお、トップページはアクセス数が伸びなければ、リニューアルすることをお勧めします。
記事をいくつか作成してから、トップページを完成させると、表示状態を確認できます。
新着記事の設定
新着記事で表示される記事の件数は、設定で変えられますので、自由に設定してください。
(1)管理画面のメニューの「固定ページ」を選択し、トップページ(フロントページ)をクリックします。
(2)本文に「新着記事」と入力します。
(3)新着記事にカーソルをおき、ビジュアル編集メニューの「段落」を選択し、「見出し3」をクリックします。
(4)「新着記事」で改行し、下記のショートコードをコピーして、貼り付けます。
[st-catgroup cat="" page="3" order="desc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more="Read More" slide_center="off" fullsize_type=""]
ショートコードの意味は下記の通りです。
| st-catgroup cat="" | 表示したいカテゴリIDを””に入力します。カテゴリIDは「投稿」>「カテゴリー」の一覧「ID」で確認できます。例えばカテゴリIDが「1」と「50」のものを表示させたい場合は、「st-catgroup cat="1,50"」となります。表示させたくない場合は、数字の前に「-」(マイナス)をつけます。 |
| page="3" | 表示させるページ数 |
| order="desc" | 昇順(asc)と降順(desc)の指定 |
| orderby="id" | 並び方法です。「id」は記事IDの順で並びます。 |
| child="on" | 子カテゴリーの表示の有無(on,off) |
| slide="on" | スライドショー化の有無(on,off) |
| slides_to_show="3,3,1" | スライドショー表示時の列数。「”3,3,1”」の場合、大画面で3列、中画面で3列、小画面で1列となります。画面の大きさは、大画面(960px以上)、中画面(600px~959px)、小画面(599px以下)となります。 |
| slide_date="" | 日付表示の有無(on,off) |
| slide_more="Read More" | 続きを読むボタンです。ボタンの中に表示させたい内容を””に入力します。 |
| slide_center="off" | 小画面時の両端の見切りの有無(on,off)。「slides_to_show」で小画面の設定を「1」にすると、見切りデザインとなります。「on」だと「次の画像があるなー」という感じで、「off」だとぴったりの大きさで表示されます。 |
| fullsize_type="" | カードの表示内容。アイキャッチ画像のみの場合は「"card"」、アイキャッチ画像と記事タイトルにしたい場合は「"text"」、すべて表示させる場合は「””」です。 |
(4)右上の「公開」をクリックして、更新します。

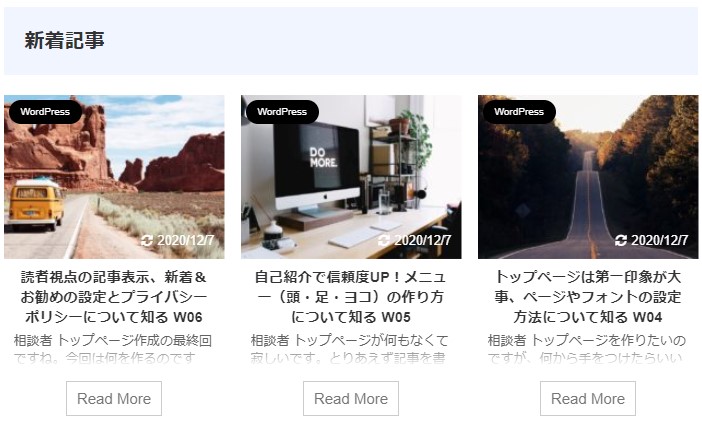
新着記事の例
お勧め記事の設定
基本的には「新着記事」と同じです。
(1)新着記事のショートコードの後に、お勧め記事の見出し名を入力します。
(2)お勧め記事の見出しにカーソルをおき、ビジュアル編集メニューの「段落」をクリックし、「見出し3」をクリックします。
(3)「お勧め記事の見出し」で改行し、下記のショートコードをコピーして、貼り付けます。
[st-catgroup cat="1" page="5" order="asc" orderby="id" child="on" slide="on" slides_to_show="3,3,1" slide_date="" slide_more=" Read More" slide_center="on" fullsize_type="text" ]
※「新着記事」の内容と違う点は、①カテゴリIDを限定、②記事を5件、③並び順を昇順、④アイキャッチ画像とタイトル名のみの表示、です。
(4)右上の「公開」をクリックして、更新します。

お勧め記事の例(見出しは「ワードプレスを始めよう」にしました)
よく見られている記事の作成
AFFINGER5の管理メニューからでも、記事の表示設定が可能です。
サイドに記事を表示させる方法を解説します。
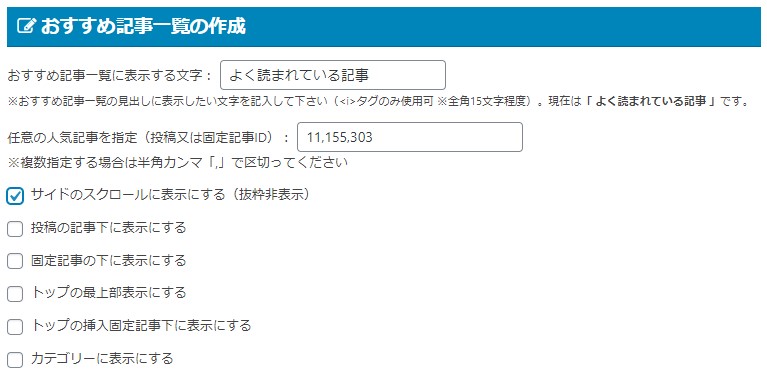
(1)管理画面のメニューの「AFFINGER5管理」を選択し、「おすすめ記事一覧」をクリックします。
(2)「おすすめ記事一覧の作成」の「任意の人気記事を指定」に記事IDを入力します。
(3)「サイドのスクロールに表示にする(抜粋非表示)」にチェックします。
(4)左下の「save」をクリックします。
サイドバーにある自己紹介の下に「よく読まれている記事」が表示されます。

AFFINGER5管理>おすすめ記事一覧
プライバシーポリシーと問合せフォームとは

プライバシーポリシーは、個人情報の収集、活用、管理などに関する取り扱いの方針を明文化したものです。
問合せフォームは、サイトに関する読者からの問合せを受信できるようにするものです。
以前、お勧めのプラグインでご紹介した「Contact Form 7」で設定できます。
プライバシーポリシー、問合せフォームの順に解説していきます。
プライバシーポリシーの設定
(1)管理画面のメニューの「固定ページ」をクリックします。
(2)固定ページの隣の「新規追加」をクリックします。
(3)「タイトルを追加」と書かれた欄に、「Privacy Policy」と入力します。
(4)パーマリンクに「privacy-policy」と入力します。
(5)本文に、個人情報の取り扱いについて入力します。
※内容は、当ブログの「Privacy Policy」を参考にしてください。
(6)画面右上の公開メニューの「公開」をクリックします。
これでプライバシーポリシーのページができました。
問合せフォームの設定
手順は、①プラグインの有効化、②フォームの作成、③固定ページの設定、の順となります。
1.プラグインの有効化
(1)管理画面のメニューの「プラグイン」をクリックします。
(2)左上の「新規追加」をクリックします。
(3)キーワードに「Contact Form 7」と入力します。
(4)検索結果に表示されるので、「今すぐインストール」をクリックします。
(5)インストールされたら、「有効化」をクリックします。
2.フォームの作成
(1)管理画面のメニューの「プラグイン」をクリックします。
(2)「Contact Form 7」の「設定」をクリックします。
(3)「コンタクトフォーム1」を選択し、「複製」をクリックします。
(4)タイトルを「Contact」に変更し、左下の「保存」をクリックします。
※複製しないで、そのまま活用しても大丈夫です。
(5)表示されているショートコードをコピーしておきます。
例:[contact-form-7 id="999" title="Contact"]
3.固定ページの設定
(1)管理画面のメニューの「固定ページ」をクリックします。
(2)固定ページの隣の「新規追加」をクリックします。
(3)「タイトルを追加」と書かれた欄に、「Contact」と入力します。
(4)パーマリンクに「contact」と入力します。
(5)本文に、ショートコード([contact-form-7 id="999" title="Contact"])を貼り付けます。
(6)画面右上の公開メニューの「公開」をクリックします。
これで問合せフォームのページができました。
メニューへの追加の設定
プライバシーポリシーと問合せフォームのページが完成したので、メニューに追加しましょう。
ヘッダーメニューとフッターメニューにそれぞれ設定します。
(1)管理画面のメニューの「外観」を選択し、「メニュー」をクリックします。
(2)「編集するメニューを選択」で「ヘッダーメニュー」を選択し、「選択」をクリックします。
(3)左側の「メニュー項目を追加」欄の、「固定ページ」を選択し、「Privacy Policy」と「Contact」にチェックを入れ、「メニューに追加」をクリックします。
(5)「メニュー構造」欄にカテゴリーが追加されますので、「メニューを保存」をクリックします。
フッターメニューにも同様の手順で追加してください。

ヘッダーメニュー

フッダーメニュー
まとめ

- 新着記事とお勧め記事をシンプルに表示させて、サイト訪問者の課題解決に努めましょう。
- プライバシーポリシーは、個人情報の管理に関するものなので設定することをお勧めします。
- 問合せフォームは、管理者と読者を繋ぐ架け橋です。スパムはプラグインで防ぎましょう。
| 直帰率(bounce rate) | サイト訪問者が、最初の1ページだけを見て、他のページを見ずに、サイトから離脱してしまう割合のことです。 |
| ショートコード(short code) | WordPressにおけるショートコードは、よく使う一連の処理を簡単に呼び出せるようにした短いコードのことです。 |
| スライドショー(slide show) | 画像、文書などを順番に切り替えて表示させることです。カード型にした記事リンクを表示させています。 |