(この記事は約3,000字です)
step
4トップページの枠やフォントの設定方法について知る ← いまココです
トップページとは

トップページは、サイト訪問者に第一印象を与える場所です。
ブログを読んでもらうためには、内容に価値があることは当然ですが、訪問者の第一印象が良くなければなりません。
どんなに素晴らしい記事があっても、第一印象が悪ければ見向きもされません。
そこで大事になるのが、訪問者が長居したくなるようなデザインです。
AFFINGER5は、どんなデザインでも作ることができますが、デザインに凝りすぎると第一印象が悪くなります。
スマホからの閲覧が多いことも踏まえると、シンプルで調和がとれたデザインが理想です。
固定ページの作成
(1)管理画面のメニューの「固定ページ」をクリックします。
(2)固定ページの隣の「新規追加」をクリックします。
(3)「タイトルを追加」と書かれた欄に、「"Top" ,"|","ブログ名"」と入力します。
(4)右上の公開メニューの「公開」をクリックします。
これでトップページの枠ができました。
サイト基本情報の設定
(1)管理画面のメニューの「外観」を選択し、「カスタマイズ」をクリックします。
(2)左のカスタマイズメニューの「サイト基本情報」をクリックします。
(3)「サイトのタイトル」はブログのタイトル、「キャッチフレーズ」はお好みで入力してください。
(4)カスタマイズメニューの上にある「公開」をクリックします。
これでトップページの枠に名前がつきました。
ホームページの設定
(1)カスタマイズメニューの「サイト基本情報」の左の「<」(戻るボタン)をクリックします。
(2)カスタマイズメニューの「ホームページ設定」をクリックします。
(3)「ホームページの表示」は固定ページ、「ホームページ」は「Top +(ブログ名)」を選択します。
(4)カスタマイズメニューの上にある「公開」をクリックします。
これでトップページの枠がページとして設定されました。
最後に設定の確認です。
管理画面のメニューの「固定ページ」を選択し、トップページの後に「フロントページ」と表示されていれば完了です。

フォントと見出しとは

ブログのフォント(字体、字の大きさ、行の間の広さ)を調整すると、読者にとって読みやすいサイトになります。
見出しは、少し目立つように表示されているタイトルで、文章の要点をまとめたものです。
「Table of Contents Plus」は、この見出しをもとに「目次」を作ります。
文章のまとまりごとに見出しを入れることで、読者は内容を理解しやすくなります。
フォントのサイズと行間の設定
(1)管理画面のメニューの「AFFINGER5管理」をクリックします。
(2)AFFINGER5管理メニューの「デザイン」をクリックします。
(3)「サイト全体の設定」のすぐ下にある「A フォントサイズ」をクリックします。
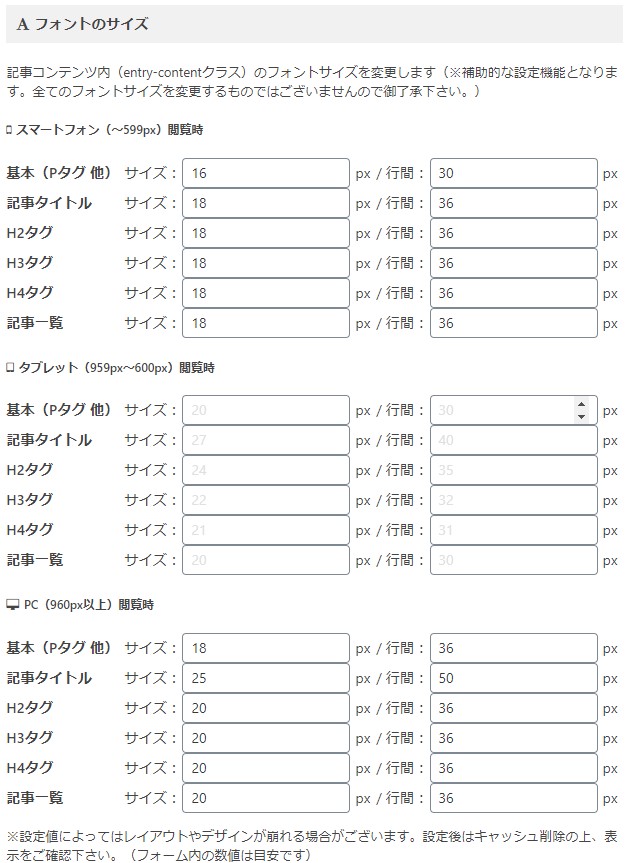
(4)スマートフォン、タブレット、PCの3種類の閲覧時で、それぞれフォントサイズと行間が設定できます。お好みで調整してみましょう。
(5)設定が終わったら「save」ボタンを押します。
ちなみに「Sengoku Blog」ではこのように調整してみました。定期的に変更しています。

フォントの種類の設定
フォントのサイズと行間の設定から続けて設定する場合は、(1)、(2)の手順は飛ばしてください。
(1)管理画面のメニューの「AFFINGER5管理」をクリックします。
(2)AFFINGER5管理メニューの「デザイン」をクリックします。
(3)「サイト全体の設定」のすぐ下にある「A フォントサイズ」をクリックします。
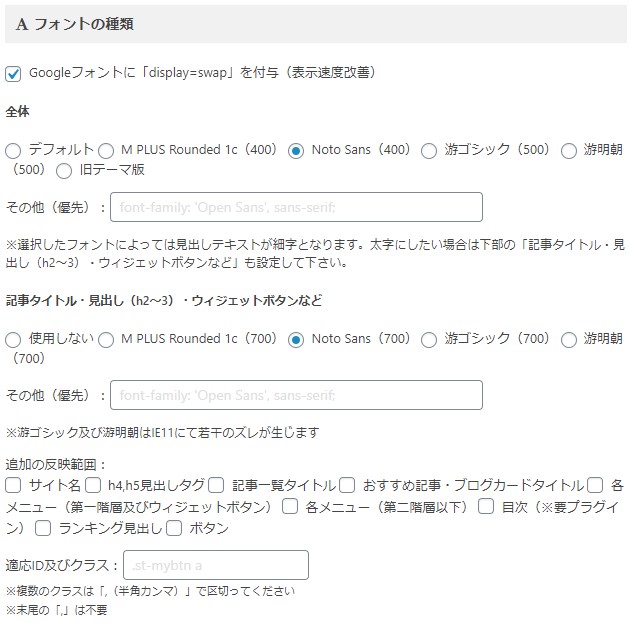
(4)「全体」と「記事タイトル・見出し(h2~3)・ウィジェットボタンなど」で様々な字体を選択できます。また、「その他(優先)」欄に入力すると、こまかく文字種類を設定できます。
(5)設定が終わったら「save」ボタンを押します。色々と字体を選んで気に入るものを探しましょう。
ちなみに「Sengoku Blog」では「その他(優先)」欄に入力して調整してみました。「font-family:"Noto","Hiragino Sans","Helvetica","Arial",sans-serif;」

見出し(H2, H3)の設定
(1)管理画面のメニューの「外観」を選択し、「カスタマイズ」をクリックします。
(2)左のカスタマイズメニューの「各テキストとhタグ(見出し)」をクリックします。
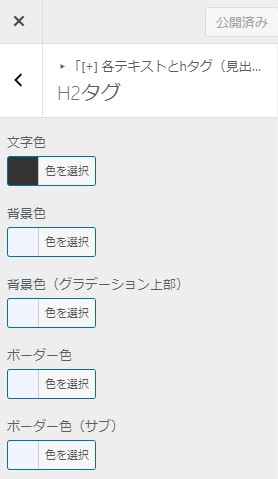
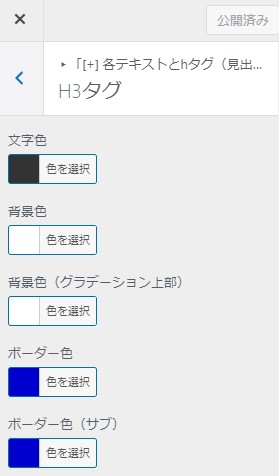
(3)設定したいタグ(H2タグ又はH3タグ)をクリックします。
(4)文字色・背景色・ボーダー色、ボーダーの有無、スタイル、余白等、自由に設定できます。
(5)カスタマイズメニューの上にある「公開」をクリックします。
実際に記事を作成してから、あらためてカスタマイズすると良いと思います。
ちなみに「Sengoku Blog」ではこのように調整してみました。定期的にちょこちょこ、いじります。
H2タグ:文字色#333333、背景色#f0f5ff、ボーダー色#f0f5ff、左の余白20、上下の余白15
H3タグ:文字色#333333、背景色#ffffff、ボーダー色#0000cd、デザイン左ライン、左の余白20、上下の余白15
色の部分のみ抜粋するとこんな感じです。


まとめ

- トップページは、まず固定ページを作成し、それをホームページとして設定します。
- 文字(フォント)は、読者が読みやすい種類を、行間もゆとりをもたせましょう。
- 見出しは、色とデザインの両面のバランスを考えて決めましょう。
用語説明
| フォントファミリー(font-family) | 文字種類の指定ができるプロパティのことです。「その他(優先)」欄では、優先度の高い方から左詰めで「,(カンマ)」で区切りながら記載します。デバイスで指定したフォントファミリーがなければ、次の候補を表示するということになります。「Noto>Hiragino Sans>Helvetica>Arial>sans-serif」の順になります。最後はどのデバイスでも表示される文字で締めます。sans-serifはゴシック体です。 |
| デバイス(device) | 情報端末(パソコン、タブレット、スマートフォン等)と周辺機器のことです。 |
| 文字色(link) | RGB値で設定するカラーコードで指定します。RGBは、R(Red:赤)、G(Green:緑)、B(Blue:青)を混ぜることで、ディスプレイ上で様々な色を表現する手法です。RRGGBBと並べて16進数の数値で表現します。原色大辞典で好きな色を探してみましょう。 |