
(この記事は約3,000字です)
step
5トップページのメニューの作り方について知る ← いまココです
メニューとは

メニューは、サイト訪問者の案内板です。
案内板に従って進むことで、サイト訪問者は目的のページに到達できます。
ブログで書くことが決まったら、メニューを考えてみましょう。
最初は緩く決めて、投稿数が増えてきたら、見直していけばいいと思います。
カテゴリーの作成
カテゴリーの目的は、関連のある記事をグループ化することで、サイト訪問者の利便性を高めることです。
利便性が高まると、サイト訪問者に評価され、アクセス数の増加が期待できます。
こちらも最初は緩く決めて、投稿数が増えてきたら、見直していきましょう。
(1)管理画面のメニューの「投稿」を選択し、「カテゴリー」をクリックします。
(2)「名前」、「スラッグ」を入力し、下にある「新規カテゴリーを追加」をクリックします。スラッグはアドレス名になるので、短くて、わかりやすいものにしましょう。
(3)「親カテゴリー」はカテゴリーが増えてきたときに使用しますが、今の段階では「なし」で大丈夫です。
右側の一覧に追加されれば設定完了です。
ヘッダーメニューの作成
カテゴリーを設定したので、ヘッダーメニューにカテゴリーを表示させてみましょう。
(1)管理画面のメニューの「外観」を選択し、「メニュー」をクリックします。
(2)「編集するメニューを選択」の隣の「新しいメニューを作成しましょう」をクリックします。
(3)「メニュー構造」欄の「メニュー名」に「ヘッダーメニュー」と入力し、「メニューを作成」をクリックします。
(4)左側の「メニュー項目を追加」欄が編集できるようになりますので、「カテゴリー」を選択し、追加するカテゴリーにチェックを入れ、「メニューに追加」をクリックします。
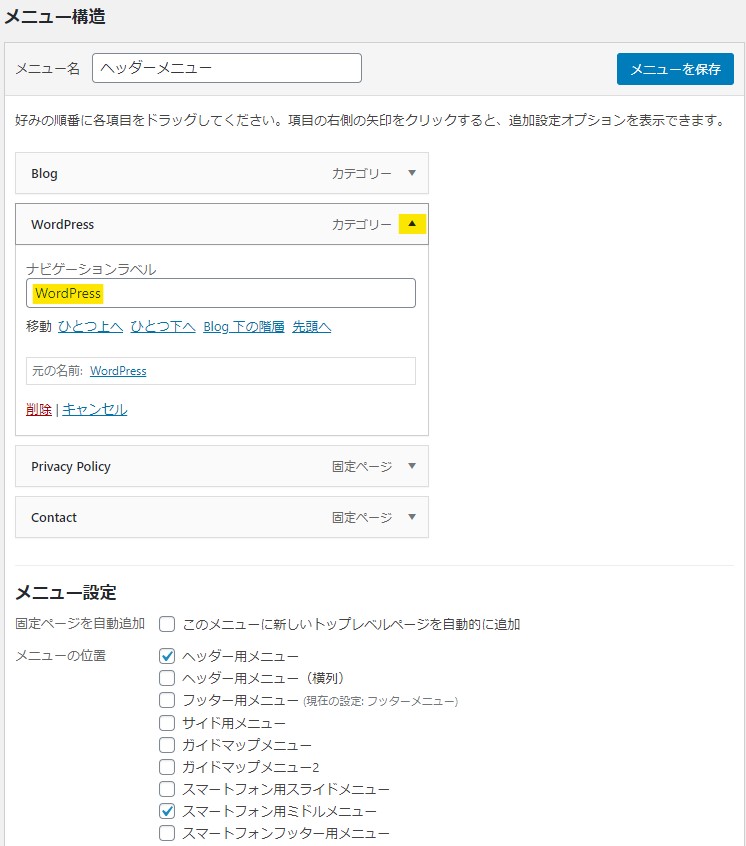
(5)「メニュー構造」欄にカテゴリーが追加されますので、メニューの位置の「ヘッダー用メニュー」と「スマートフォン用ミドルメニュー」にチェックを入れ、「メニューを保存」をクリックします。
これでヘッダーメニューが完成しました。サイトを表示して、ヘッダーに表示されているか見てみましょう。
なお、メニューの名前を変えたいときは、メニューの右側の「▼」をクリックして、「ナビゲーションラベル」に表示したい名前を入力します。

ヘッダーメニュー
※サンプル画面では「Privacy Policy」と「Contact」の固定ページが設定されていますが、こちらについては次回解説します。
フッターメニューの作成
次は、フッターメニューを作成してみましょう。手順はヘッダーメニューと同じです。
(1)管理画面のメニューの「外観」を選択し、「メニュー」をクリックします。
(2)「編集するメニューを選択」の隣の「新しいメニューを作成しましょう」をクリックします。
(3)「メニュー構造」欄の「メニュー名」に「フッターメニュー」と入力し、「メニューを作成」をクリックします。
(4)左側の「メニュー項目を追加」欄が編集できるようになりますので、「カテゴリー」を選択し、追加するカテゴリーにチェックを入れ、「メニューに追加」をクリックします。
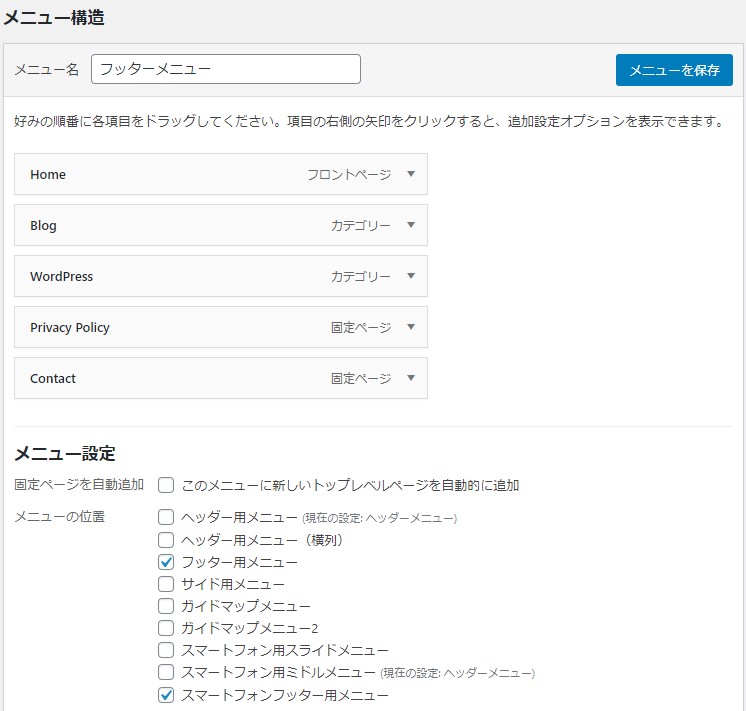
(5)「メニュー構造」欄にカテゴリーが追加されますので、メニューの位置の「フッター用メニュー」と「スマートフォンフッター用メニュー」にチェックを入れ、「メニューを保存」をクリックします。
これでフッターメニューが完成しました。

フッターメニュー
サイドメニューとは

サイドメニューは、サイド(横脇)に表示されるメニューです。
ちなみに、前回設定したのは、ヘッド(頭)とフット(足)です。
サイト管理者の紹介がされているサイドメニューが多いです。
アバターの作成、自己紹介の設定、サイドメニューの作成の順に解説していきます。
アバターの設定
アバター(avatar)とは、自分の分身となるキャラクターのことです。
Google検索で「アバター_作成」と検索すると、アプリやサイトが出てきます。
例えば「Anichara」というサイトでアバターを作成することができます。
また、アプリを省いたサイト限定の無料作成サイトを紹介した比較サイトがありましたので、ご参考ください。
アバターができたら、管理画面の「サイト管理者紹介」で設定します。
(1)管理画面のメニューの「外観」を選択し、「カスタマイズ」をクリックします。
(2)カスタマイズメニューの「オプションカラー」を選択し、「サイト管理者紹介(プロフィールカード)」をクリックします。
(3)「画像を選択」をクリックし、「メディアライブラリ」にアバター画像をドラックして保管します。
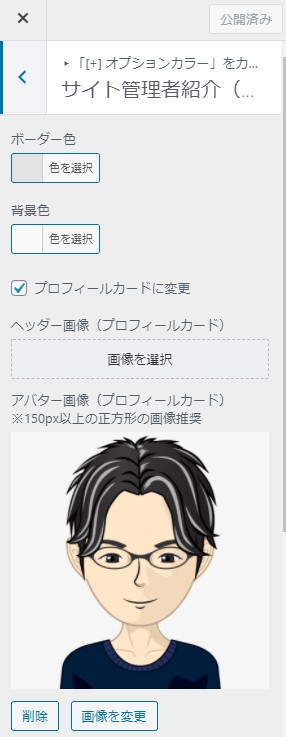
(4)画像がアップロードできたら、「画像を選択」をクリックします。
(5)サイト管理者紹介にアバター画像が設定されていることを確認し、最上段にある「公開」をクリックします。
これでアバター画像の設定ができました。

アバター画像
自己紹介文の設定
アバターの下に表示させる自己紹介文を作成してみましょう。
(1)管理画面のメニューの「ユーザー」を選択し、「プロフィール」をクリックします。
(2)下の方にスクロールすると「プロフィール情報」欄がありますので、自己紹介文を入力します。
(3)一番下の「プロフィールを更新」をクリックします。
これで自己紹介文の設定ができました。

自己紹介文
余談ですが、「プロフィール情報を更新してもサイトに反映されない」ということがありました。
管理者のユーザーはIDが「1」から順に振られます。例えば、一番最初の管理者ユーザーを削除した場合は、IDを「2」に変更すると上手くいきます。
変更する場所は、「AFFINGER5管理>SEO>構造化データ設定>表示する管理者IDの変更」です。
サイドメニューの設定
アバターと自己紹介文が完成したので、サイドメニューに設定します。
(1)管理画面のメニューの「外観」を選択し、「ウィジェット」をクリックします。
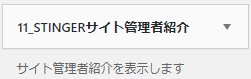
(2)左側の「利用できるウィジェット」で「11_STINGERサイト管理者紹介」を探します。

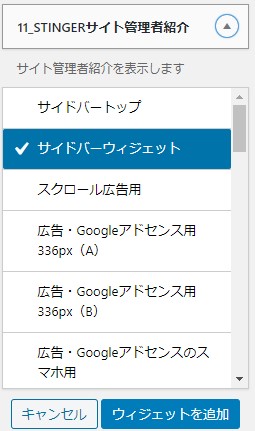
(3)ウィジェットの右側の「▼」マークをクリックして、「サイドバーウィジェット」をクリックします。
(4)「サイドバーウィジェット」に「✔」がされたら、「ウィジェットを追加」をクリックします。

管理者紹介をサイドバーウィジェットへ追加
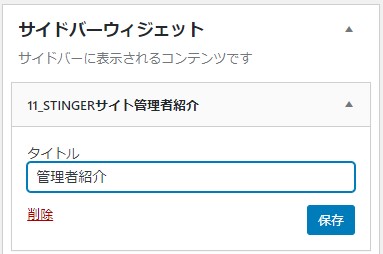
(5)「サイドバーウィジェット」のタイトルの入力画面になるので「管理者紹介」と入力し、「保存」をクリックします。

これでサイドバーにアバターと自己紹介文が追加されました。

サイドバー
まとめ

- メニューとカテゴリーを作成して、サイト訪問者の利便性を高めましょう。
- 自己紹介文は、箇条書きでシンプルなのがお勧めです。
- アバターと自己紹介で、サイトの信頼度を高めましょう。
